Deploy .NET Blazor WebAssembly Application to AWS Amplify
Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript.

Photo by Chris Ried on Unsplash
It's real .NET running in the browser on WebAssembly, and you can reuse code and libraries from the server-side parts of your application. AWS Amplify comes with a rich set of purpose-built tools and features that let developers quickly and easily build CI/CD Pipelines for full-stack applications on AWS.
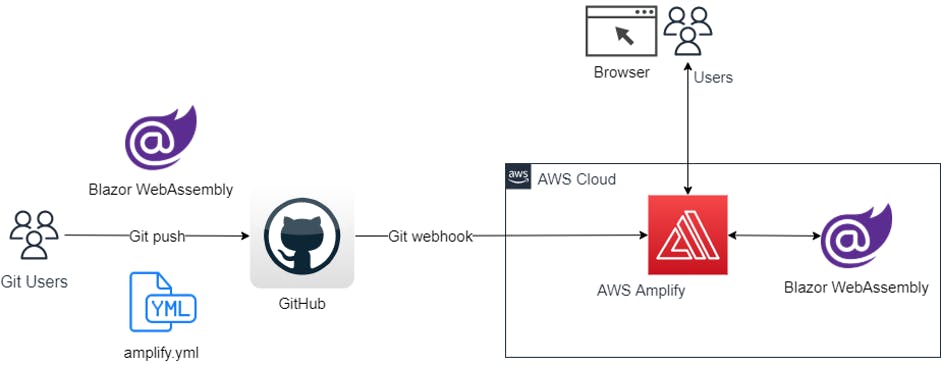
Overview of solution
In this post, you will deploy a Blazor WebAssembly Application from a git repository to AWS Amplify. You will create a .NET 7.0 Blazor WebAssembly on a local machine using AWS Command Line Interface (AWS CLI), host it in a repository on GitLab, and deploy it to Amplify using CI/CD tools.
This workshop can be followed on: Windows 11/Ubuntu 22.04 LTS/macOS 13.0 “Ventura”.

Getting started
You will walk through the following steps:
Create Blazor WebAssembly application on a local machine using the CLI.
Test/run the application locally.
Create a remote repository on GitLab.
Setup Amplify.
Test/run the application on AWS.
Prerequisites
For this walkthrough, you should have the following prerequisites:
AWS Account – How to create an AWS account.
Dotnet 7.0 version, or higher – How to install Dotnet version.
Git CLI on Windows/Linux/macOS – How to install Git CLI.
GitLab account – How to create a GitLab account.
Walkthrough
Build Blazor WebAssembly Locally:
Let’s start creating a Blazor WebAssembly application on a local machine using the CLI:
Open the command line interface.
Create a directory for your application by running the following command:
mkdir BlazorWebAppChange to the directory you just created by running the following command:
cd BlazorWebAppCreate the Blazor WebAssembly Application by running the following command:
dotnet new blazorwasmRun the application:
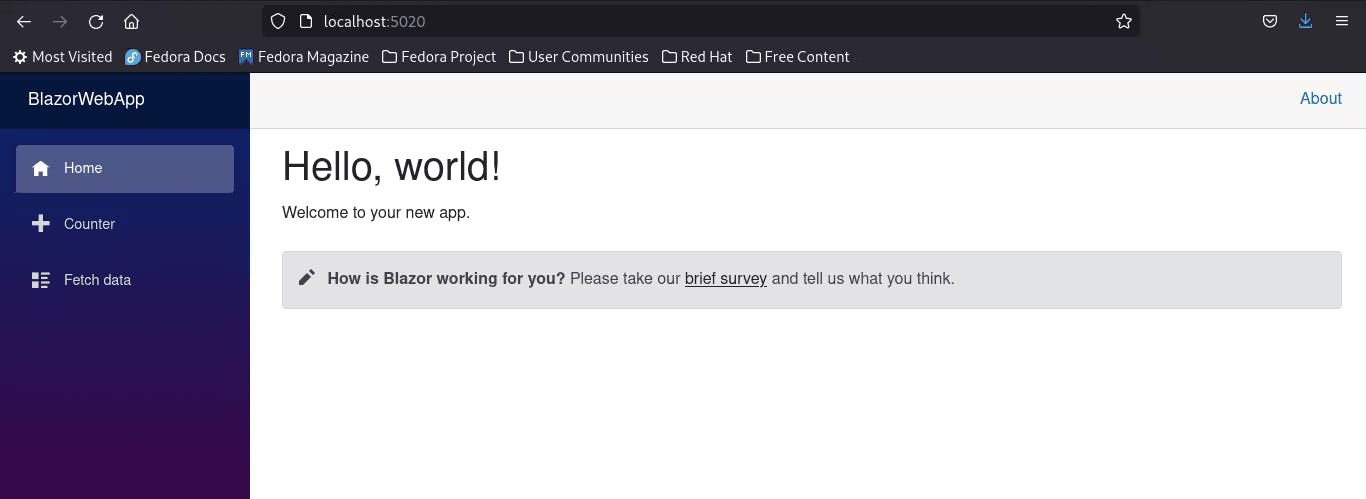
dotnet runCopy the URL after “Now listening on:”, and paste it into your browser.
Example: http://localhost:5020 (the port might be different for you).
After testing your application, go back to the terminal and press <ctrl> + c to stop the application.
Create a
.gitignorefile for your project by running the following command:dotnet new gitignoreCreate a file called
amplify.ymlin the root directory of your application. The name must be exactlyamplify.ymland would contain the commands used by AWS CodeBuild to build your application.Copy and paste the following code to the
amplify.ymlfile.version: 1 frontend: phases: preBuild: commands: - curl -sSL https://dot.net/v1/dotnet-install.sh > dotnet-install.sh - chmod +x *.sh - ./dotnet-install.sh -c 7.0 -InstallDir ./dotnet7 - ./dotnet7/dotnet --version build: commands: - ./dotnet7/dotnet publish -c Release -o release artifacts: baseDirectory: /release/wwwroot files: - '**/*' cache: paths: []
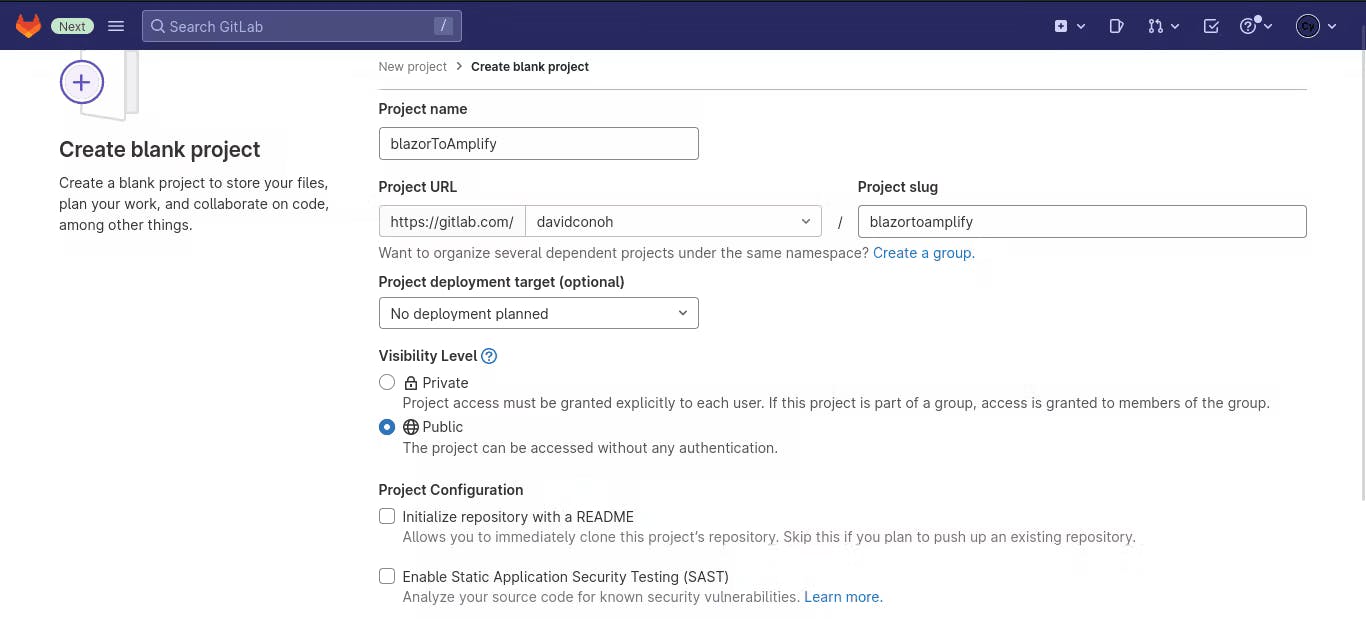
Create a GitLab repository for your application:
Log in to the GitLab website and create a new repository, like the one in the image below:

In the root folder of your application enter the following commands (Making sure that you have configured git CLI with email and user):
git add --all git commit -m “first commit” git branch -M main git remote add origin https://gitlab.com/<username>/blazorToAmplify.git # replace <username> with your gitlab username for ssh authentication use: git remote add origin git@gitlab.com:<username>/blazortoamplify.git git push -u origin main
Setup Amplify:
Log in to the AWS account:
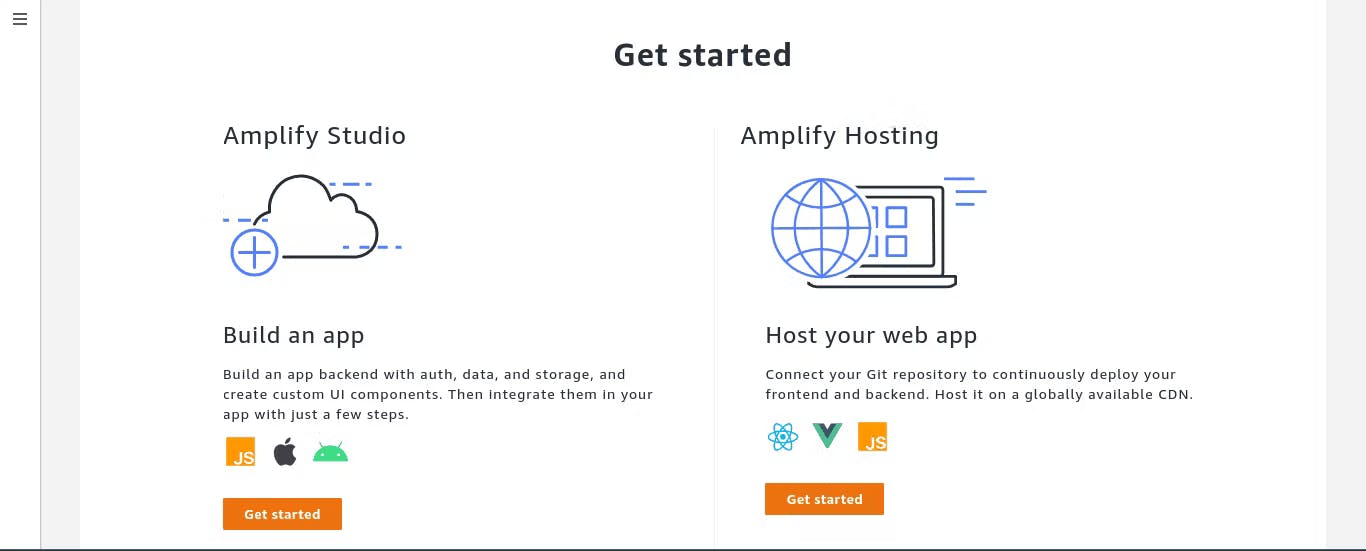
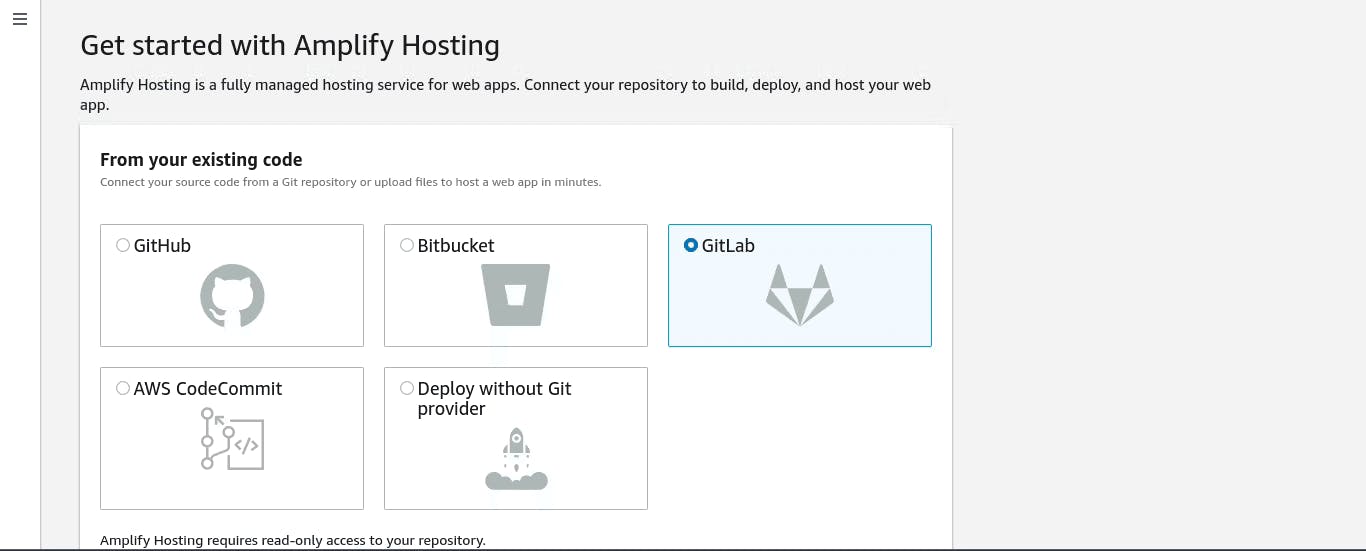
Go to AWS Amplify Service.
Select Get started, or All apps.
Select New app, Host Web App from the dropdown list.

Choose GitLab.

Select Continue. If you are still logged in on your GitLab account, then the page will automatically authenticate you, otherwise select the Authenticate Button.
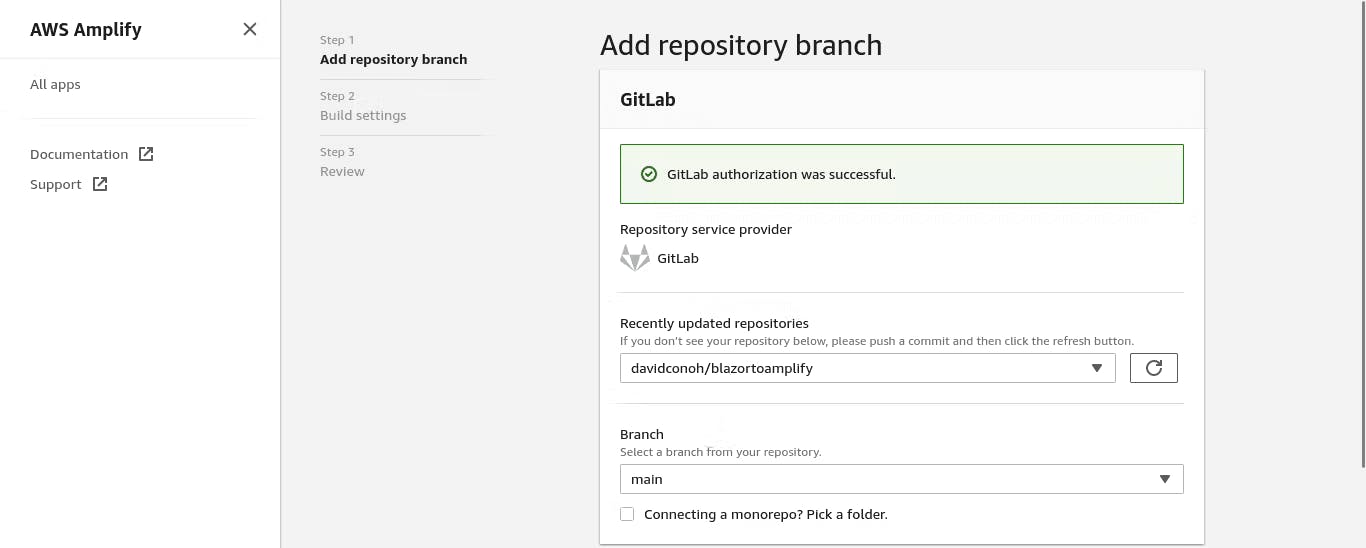
Choose your repository: in my case,
davidconoh/blazortoamplify.Branch: main.
Select next.

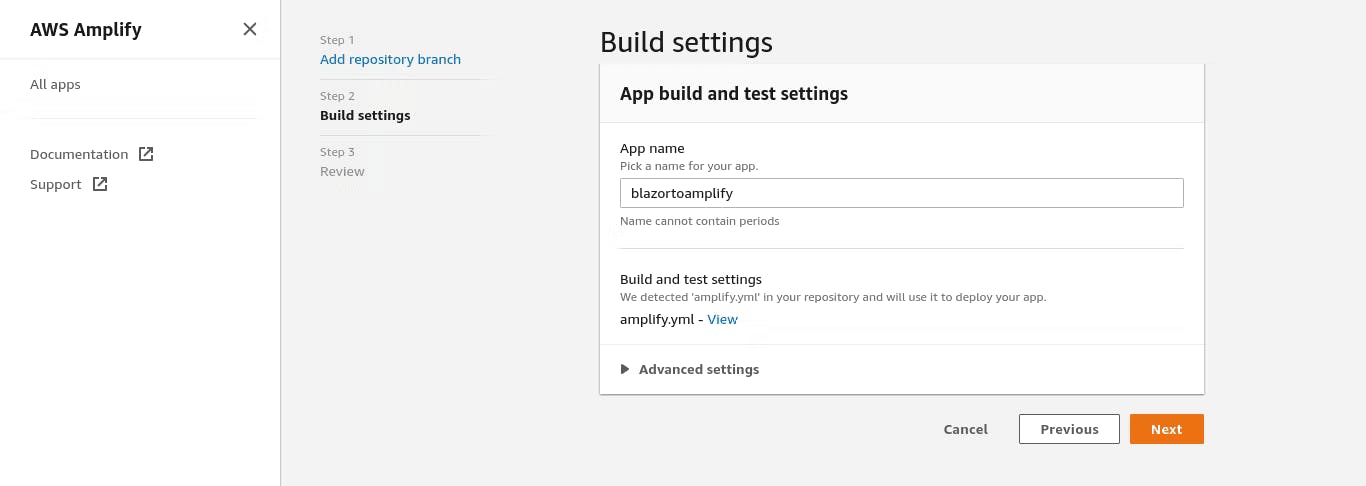
Give your app a name.
Amplify.ymlwill be automatically detected and will be used to build the application on AWS.
Select Next to review the configuration.
Select Save and Deploy.
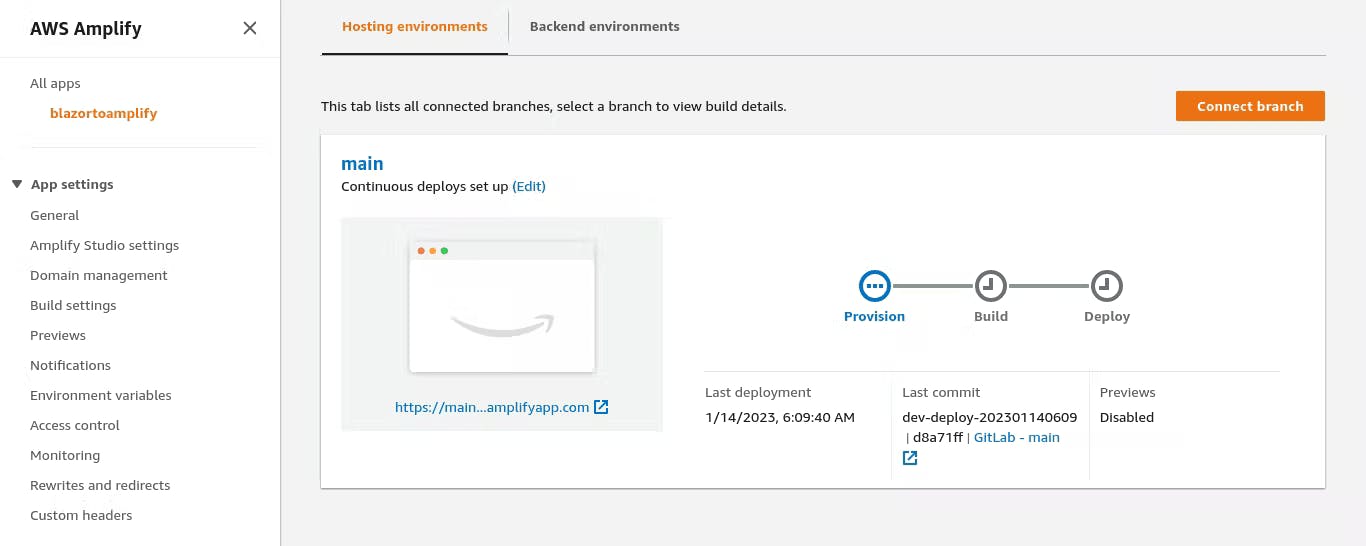
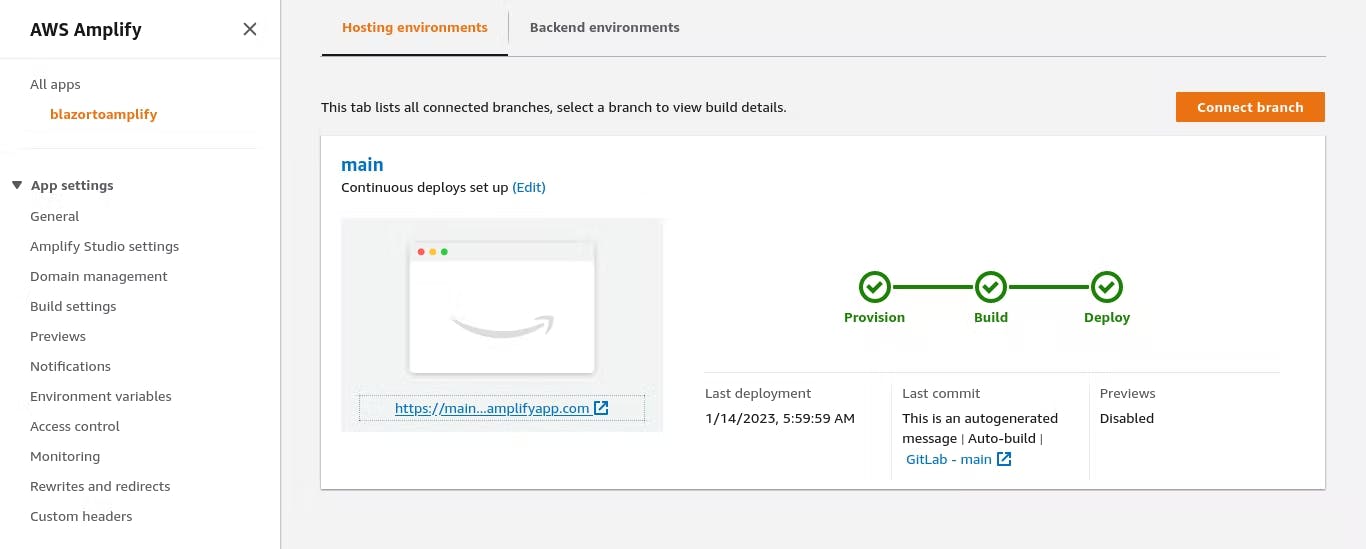
Amplify will provision, build, and deploy the application.

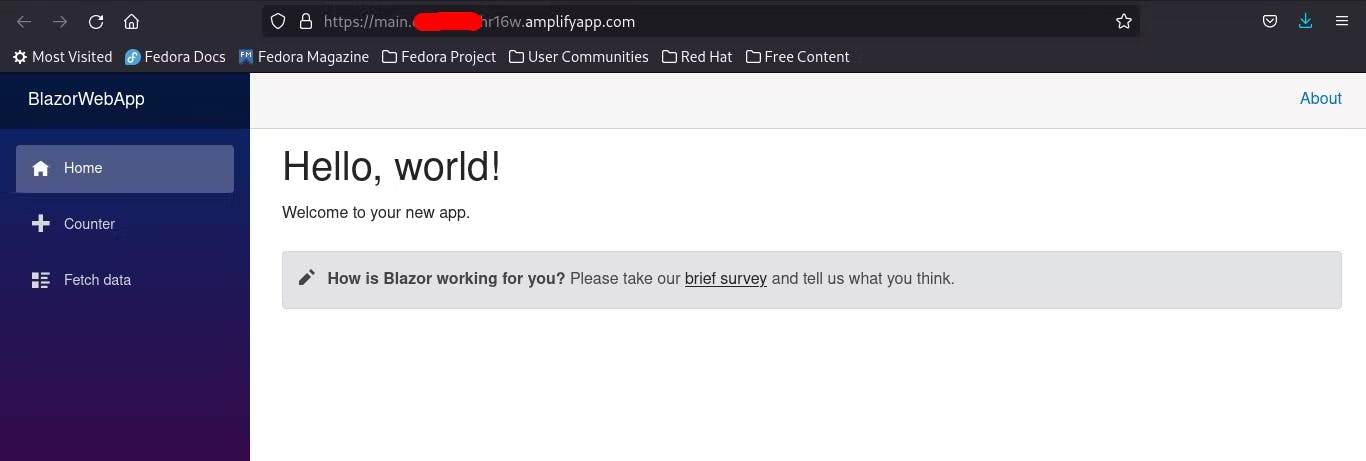
When the process is complete, select the URL of your application and test the application.

Congratulations! Your Blazor WebAssembly is running on Amplify.

Cleaning up
To avoid incurring future charges, delete the resources. On Amplify, choose your app name on the left panel, select action, and then delete app.
Conclusion
Congratulations, you deployed your first Blazor WebAssembly Application to AWS Amplify.
In this blog post, you learned how to easily build a full CI/CD pipeline for a Blazor WebAssembly app using AWS Amplify. It was only necessary to specify the repository and the amplify.yml file holding the build commands at the root directory of the repo. You can easily add a custom domain to your application by visiting Set up custom domains on AWS Amplify Hosting, as well.
To learn more about using amplify.yml to build your application, visit Configuring build settings – AWS Amplify. and .NET on AWS to learn how to migrate .NET applications to the Cloud. The .NET on AWS YouTube playlist is also packed with .NET on AWS videos, including AWS re:Invent sessions.
You can find Build web applications with Blazor on Microsoft Learn to help with a deeper understanding of Blazor.
Let me know what you think in the comments.
Bringing you engagements, digital technology enveloped in new brands and ideas for your exposure through Science and Cloud. Plus, the use of AI as a tool to modify culture and inexperience calls for the need to divide true inspiration from the others and quality data from substandard ones to bring about better insights, reliable actions, and improved work benefits.
Ultracogence, hereby, envelops a clearly defined approach towards improving the traditional, inspirational artistry in… More at this post.
